← Previous
Logo Animation
Lueck – Est. 2016
Inspired from a handful of interactive sites I’ve come across lately, I designed this quick logo animation using CSS to bring the static logo to life. Good design doesn’t need to rely on gimmicks like animation, however, when applied correctly, I believe that practices like this can compliment and enhance the perception of a brand/website.

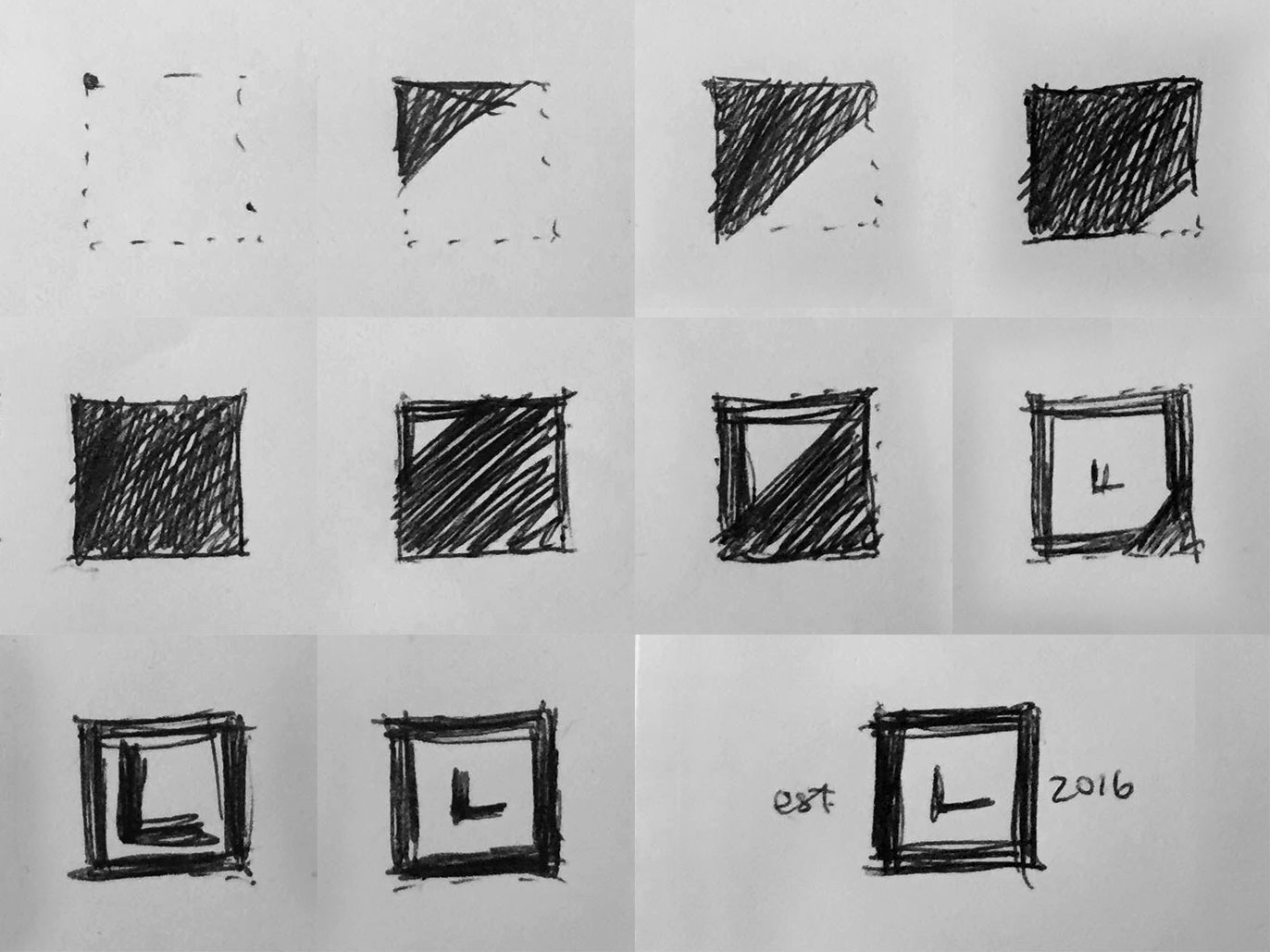
Storyboard:
I like to always begin with a quick sketch of whatever it is that I’m trying to build/design. This storyboard lays out the sequence of the animation.
Wait For It…
The CSS animation will loop every 10 seconds.