← Previous
Background
Cross-platform design reinvigorates radio station giveaway
In 2014, 97.9 The Loop, Chicago’s legendary Classic Rock radio station, created a new promotion called Rockin’ Rides, in which listeners were given a chance to win a handful of beautifully restored classic muscle cars. 2017 marked the 4th installment of Rockin’ Rides.
The Challenge
We had a lot of work to address, all within a tight window of time, so it was important to lean on the strengths of various team members, delegating responsibilities accordingly, to develop a particular visual tone that resonated with our audience, and was capable of being stretched across print, web, video, and social media. Total team effort.
My Role
I worked with the Promotions, Programming, and Sales departments to conceptualize various visual needs for this whole promotion. Since we were strapped for time, I provided high-level art direction and guidance for print and video assets, but much of my effort was focused on the design & development of the custom microsite. I helped identify opportunities for “sticky” web content (mainly photos and videos), and gameplanned how we’d share these assets on social media to reach our demo via general posts and targeted ads.
Client:
97.9 The Loop (Cumulus Media)
Services:
Art Direction, Information Architecture, Content Strategy, Web Design & Development, UI/UX
Credits:
Sabrina Česas – Graphic Design
April Rose – Model
Alex Goykhman – Photography
Giorgio Reyes – Video
Process
Gathering ideas and assets for a dynamic presentation
With roles and responsibilities clearly defined for my team, I was free to zero-in on the build-out for the custom microsite. I began with a series of sketches, mapping out the structure of all the content, then transitioned to more polished design & development. As I worked, other assets began to take shape, as our photographer and videographer delivered high-quality photos/footage from the photo shoot.




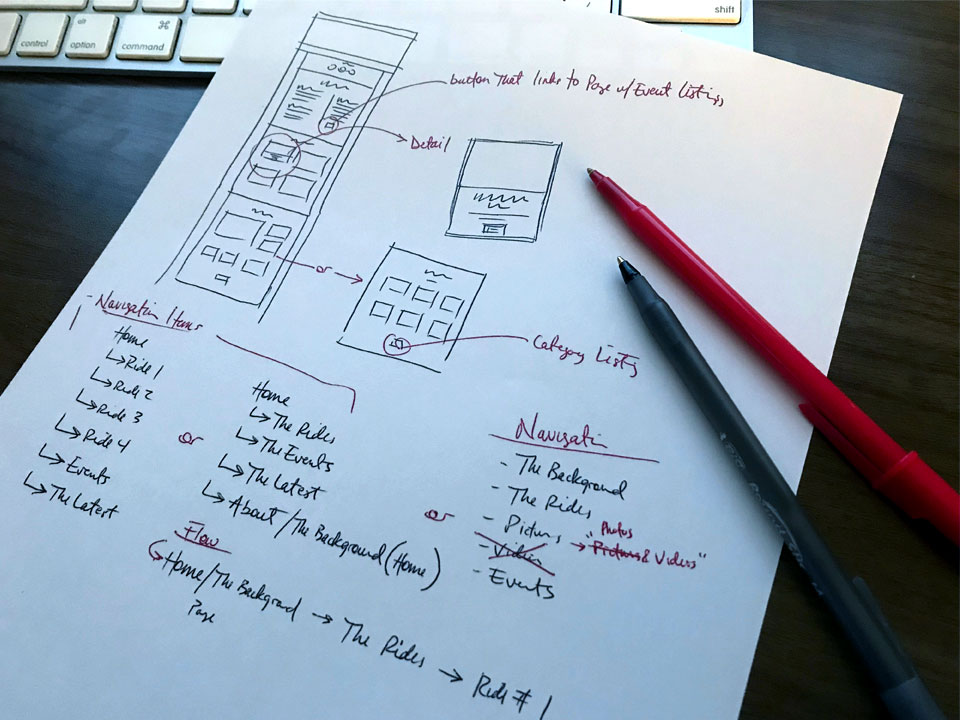
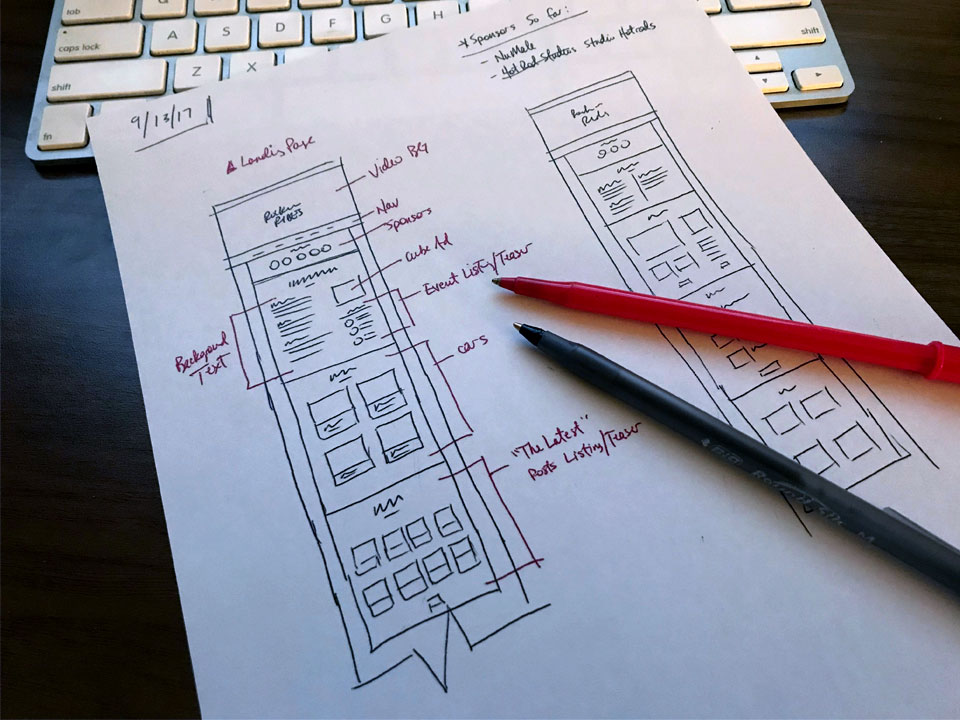
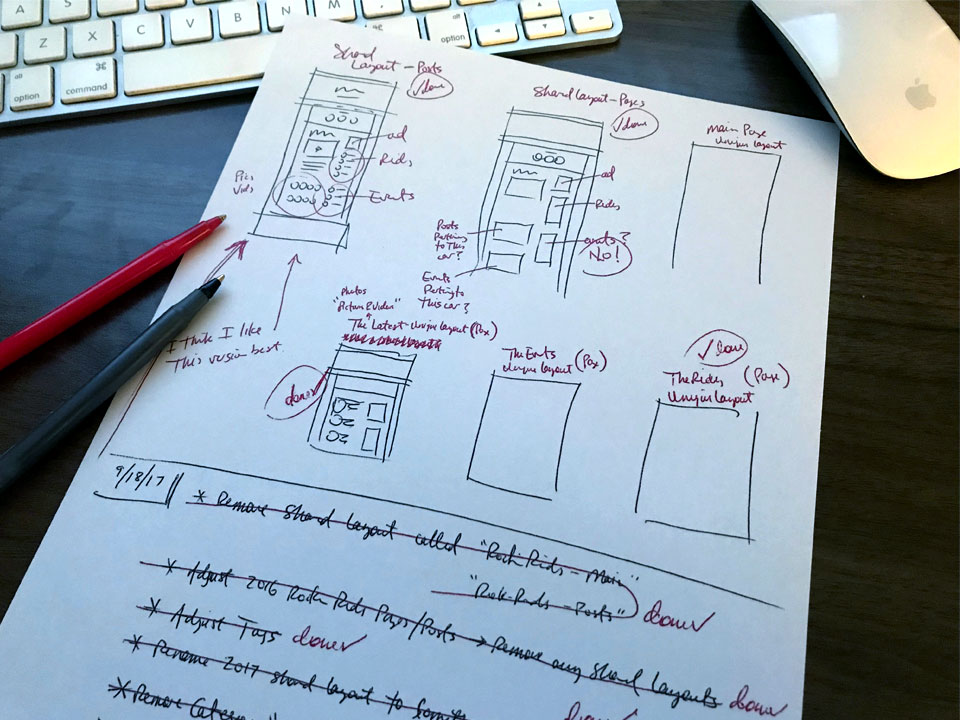
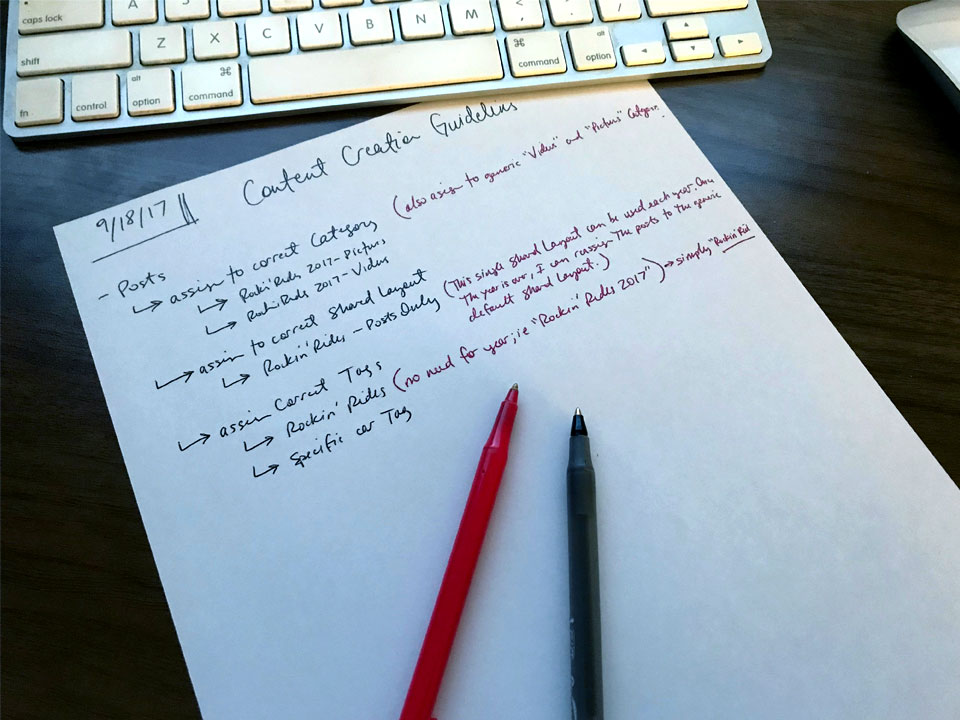
Preliminary Sketches & Notes:
I approach every website with a series of sketches and notes to draft up a solid blueprint for design, development, and content strategy.

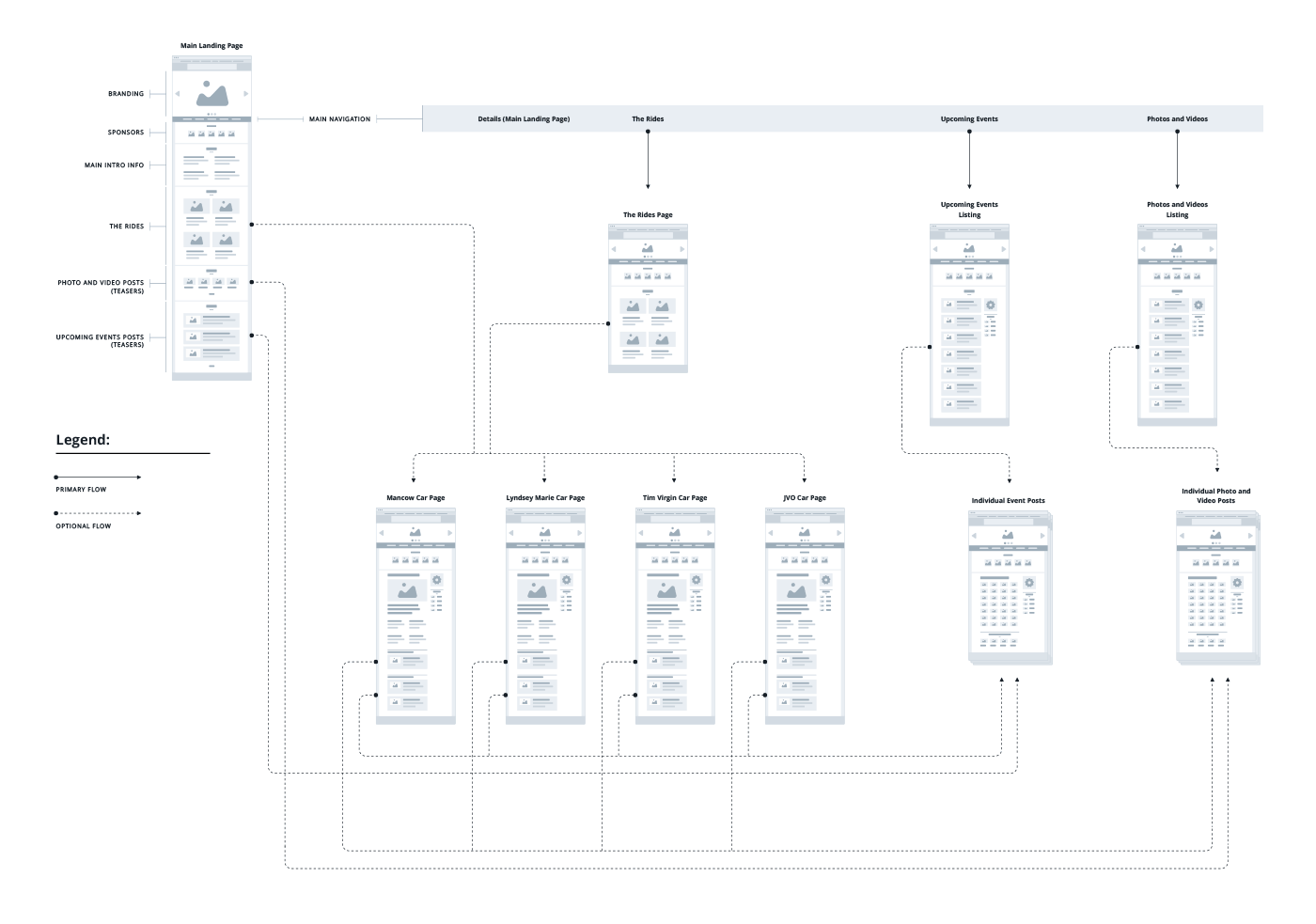
Website Wireflow:
This diagram demonstrates the structure of information, as well as the user flow throughout the website. View larger PDF






Photography:
The photo shoot was arguably the most important component to the overall presentation. Thankfully, the shots were spectacular, and gave my team some nice visuals to build around.






Animating the logo:
To create more interest/polish to the website’s presentation, I used CSS to animate the sparkles from the original logo – simple, yet effective. The figure above is my stripped-down exploration.
Textural Video Background:
We chopped up key b-roll footage from the photo shoot to create a looping video that serves as the background of the website masthead. Just an extra layer to the design to build excitement.
Website
Responsive, content-driven experience
Goal: show the cars, explain how the giveaway works, and do so in a stunning presentation that translates to users on all devices. Check, check, and CHECK! The result is an emmersive online hub, rich with content, and responsibile for dramatic spikes in web traffic.
Dynamic first impression:
These videos demonstrate how we combined the textural video and the animated logo to create an impactful user experience, that translates to any device.


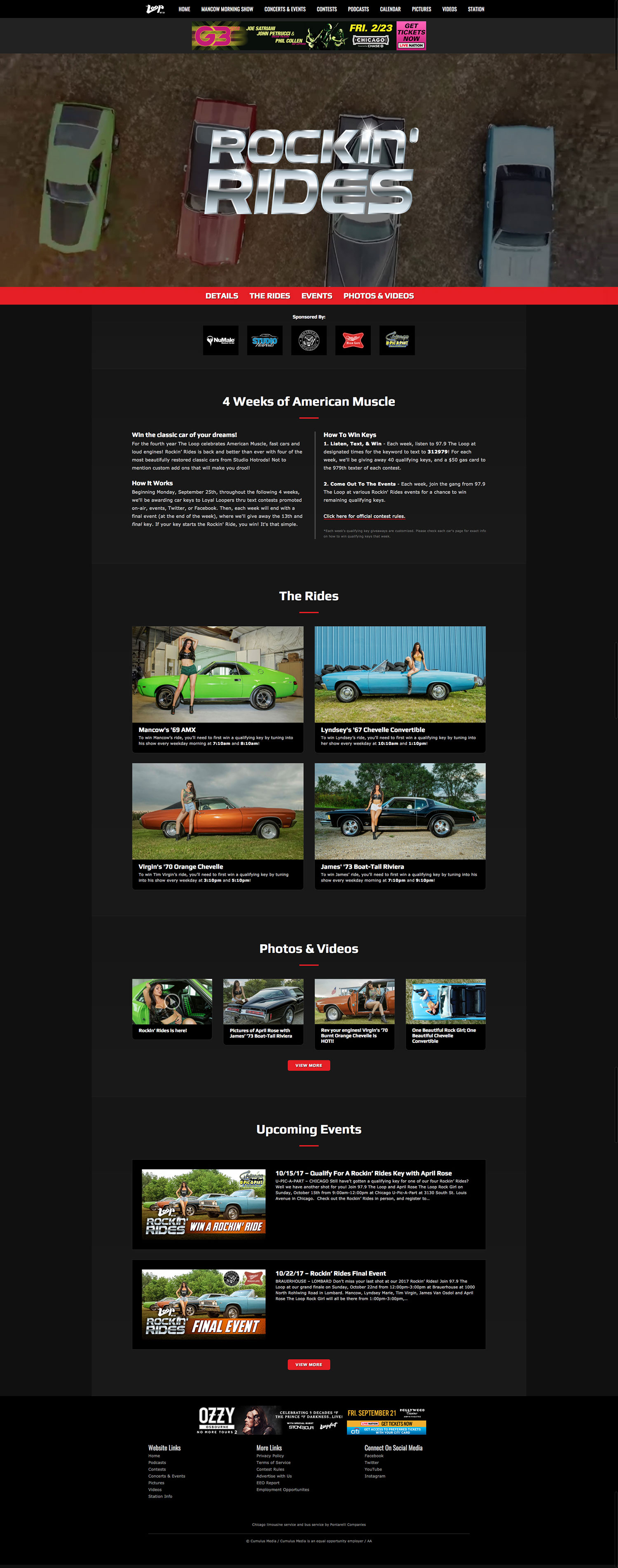
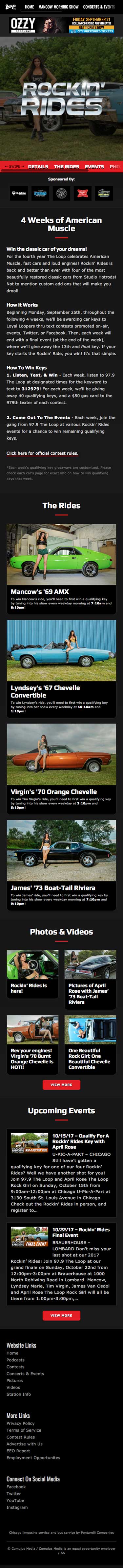
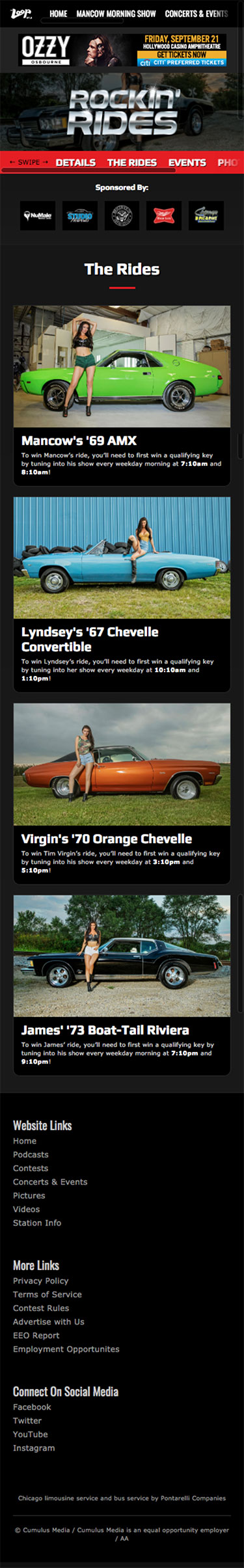
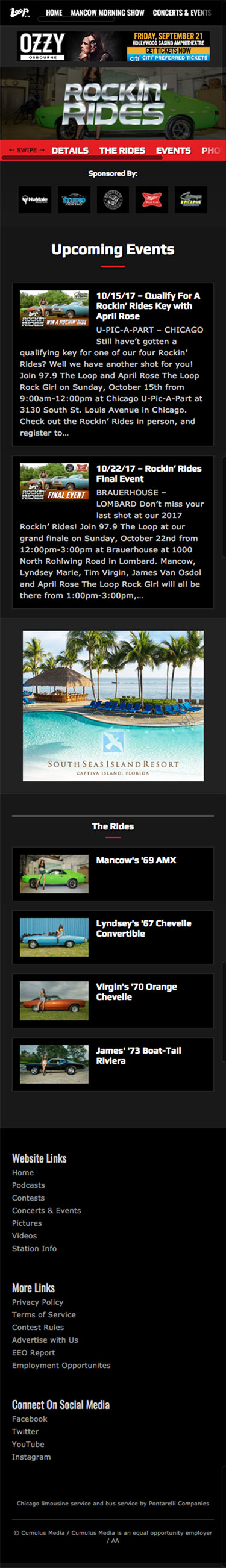
Homepage Layout:
Both of these figures are scrollable, and demonstrate the design & layout for the Rockin’ Rides homepage.

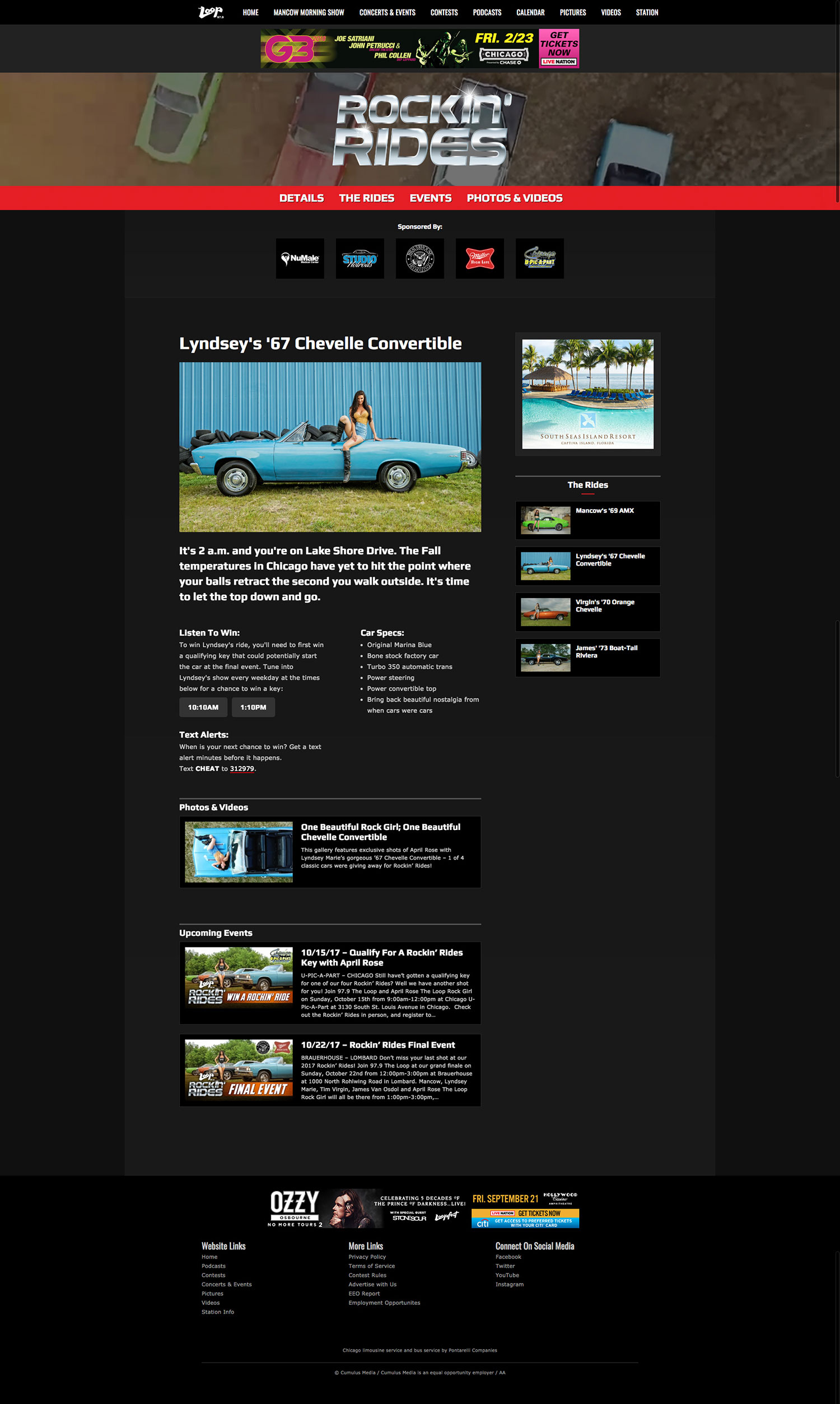
Car Detail Page:
This figure demonstrates the design and layout that was used for each of our 4 car pages. Along with general info about the car, and how to win, we also pulled in other relevant content/posts featuring photo galleries and upcoming key giveaway events. (scrollable)

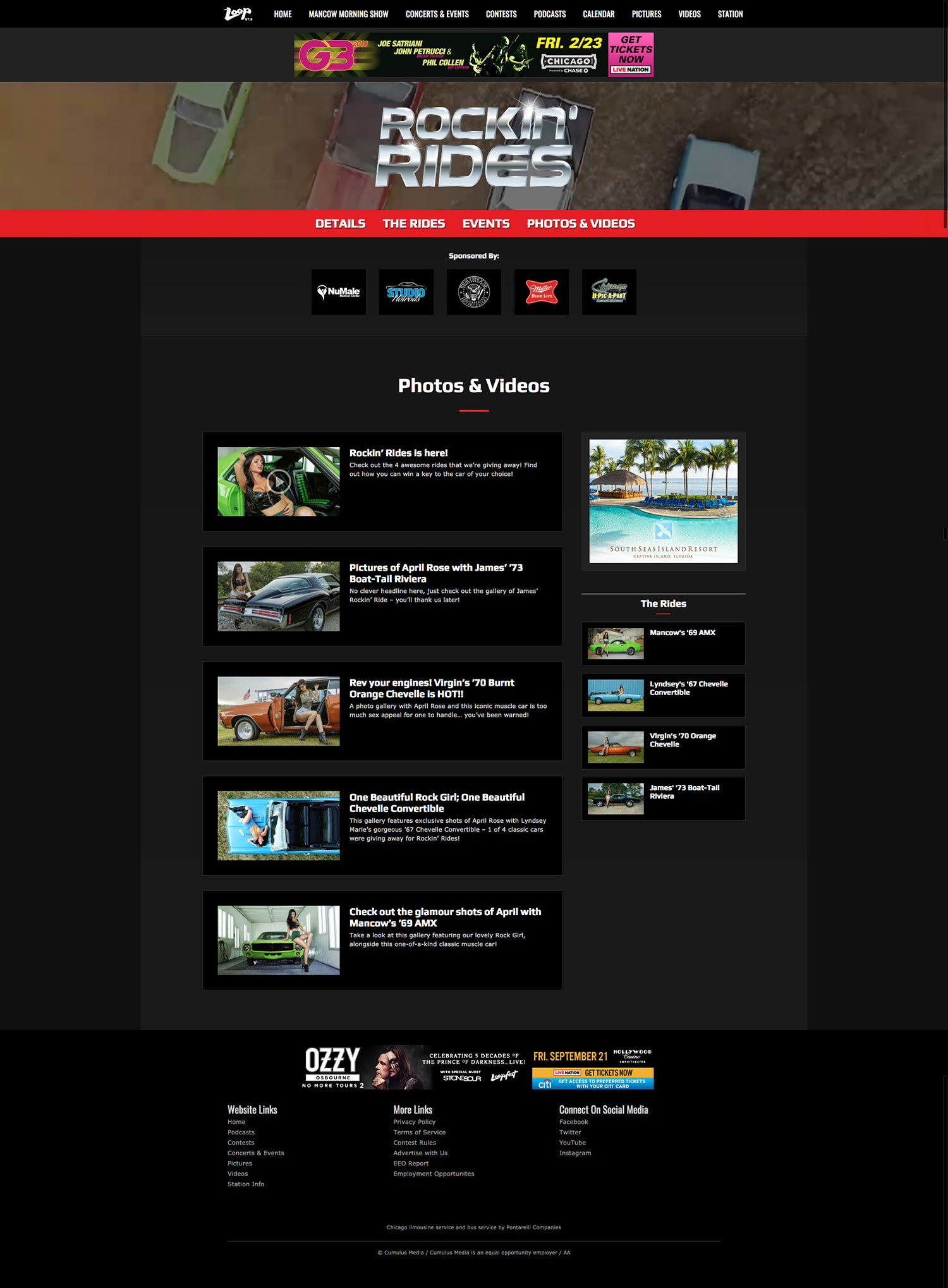
Photo & Video Content Listing:
This figure demonstrates the layout for a listing of posts for deeper browsing and user engagement. (scrollable)



Videos
Identifying opportunity; delivering buzzworthy content
A promotion like Rockin’ Rides provides us with a variety of content opportunities that we can compile together in a series of videos, and then share on our website and on social media to strengthen engagement with our audience.
Content Matters:
Fast, loud cars with beautiful women strikes a chord with our loyal fanbase! So, naturally, we leveraged this knowledge to create a series of videos to build promotional buzz.
Polished onsite presence
To strengthen the promotion for Rockin’ Rides at various onsite events, a member from my team designed a handful of posters that were hung throughout the space.






Poster Designs:
Series of posters used to create a larger, more-polished presence at Rockin’ Rides events.
Results
We’ve created a ratings juggernaut
Year after year, Rockin’ Rides continues to grow in popularity, proving to be one of most valuable promotional assets for our radio station, in terms of on-air ratings, event attendance, web traffic, and overall engagement on social media.