← Previous
Background
A kick-ass online experience, representative of this amazing event
Rockin’ Bikes is a very successful promotion for 97.9 The Loop (our Classic Rock radio station), in which we give away 4 unique Harley-Davidson bikes over the span of 4 weeks – a giveaway that fits the station’s demographic perfectly. Throughout each of the 4 weeks, listeners have opportunities to win keys that could potentially start the engine of the bike at the “final” event (at the end of each week).
The Challenge
Full disclosure, radio station websites are typically pretty cumbersome, and feel as if they’re 10 years behind in the latest web design standards and trends. To compensate, it was important to break that stagnant mold, and to present a user-friendly microsite, full of info, photos, and videos for each bike. The result is an online experience that’s modern, easy to navigate, and captures a tone that resonates with our listeners.
My Role
From conceptualization, to deveopment, to final production, I was the design lead for this dynamic website experience. I balanced the expectations and requests of several departments to create an experience that complimented our brand, resonated with our audience, and satisfied our sponsor’s needs. I also provided art direction and design for the numerous videos that were created to support this whole promotion.
Client:
97.9 The Loop (Cumulus Media)
Services:
Art Direction, Web Design & Development, UI/UX
Credits:
Sabrina Česas – Graphic Design
April Rose – Model
Alex Goykhman – Photography
Giorgio Reyes – Video
Process
Working quickly and loosely
After meeting with the Promotions and Programming Departments to get an understanding of the full scope of this promotion, I like to sketch out some initial ideas and begin delegating certain tasks to team members. When designing for the radio industry (and it’s extremely tight deadlines), it’s important to be able to communicate your ideas quickly, which is where the sketches are helpful. Last-minute “curve balls” are common in radio, too, so it’s also important to be able to improvise on the spot, to change the direction of your design.




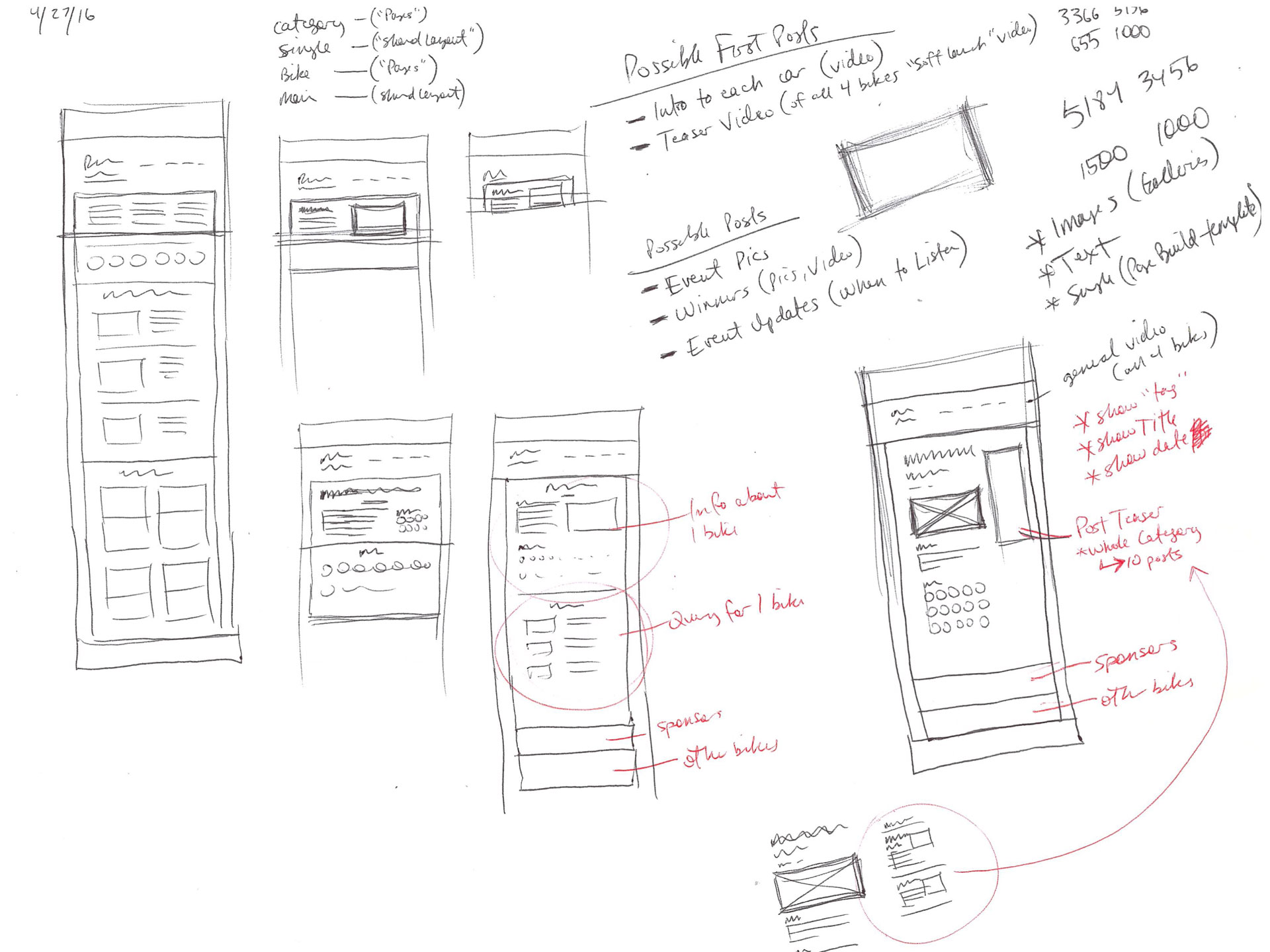
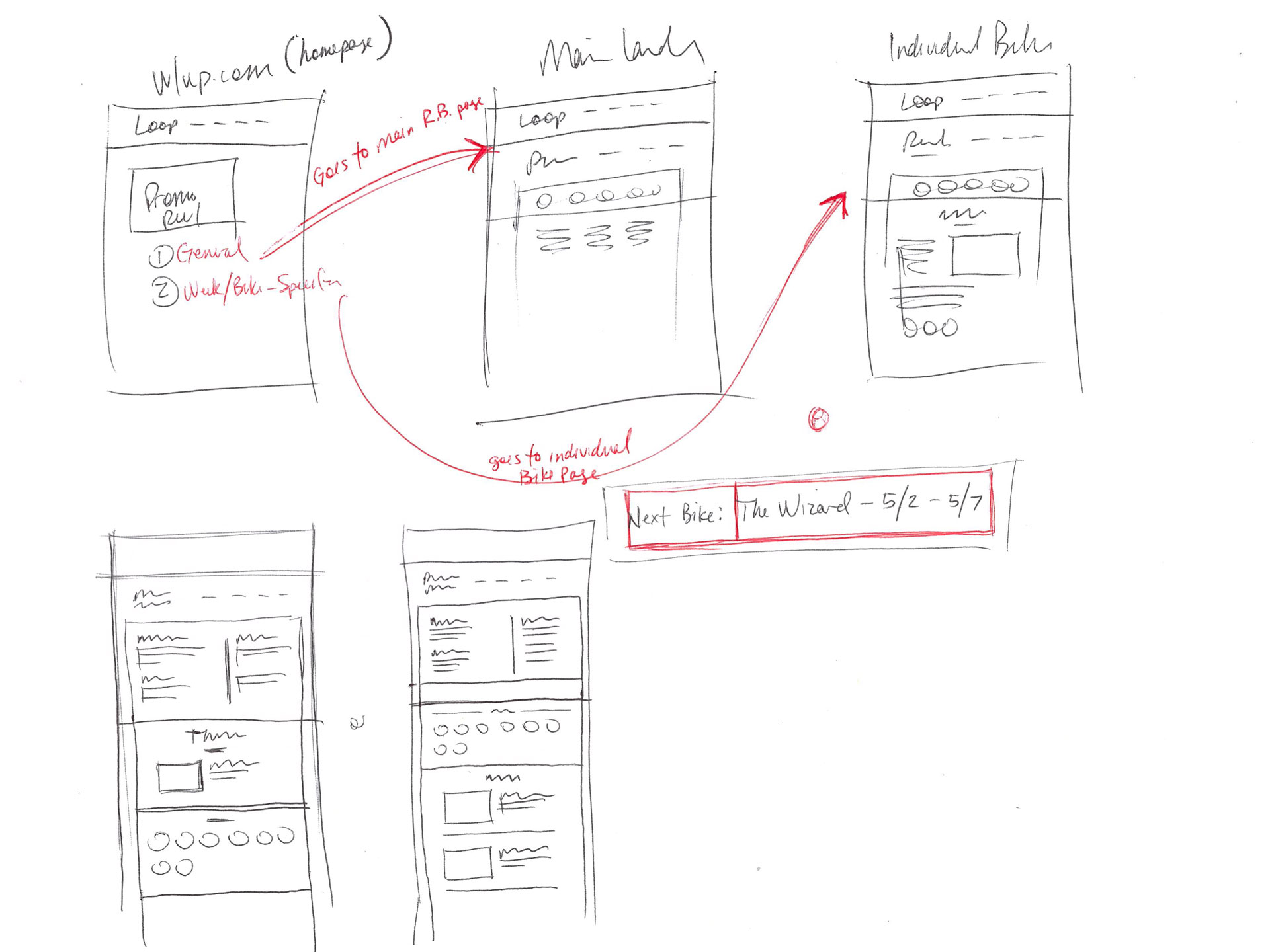
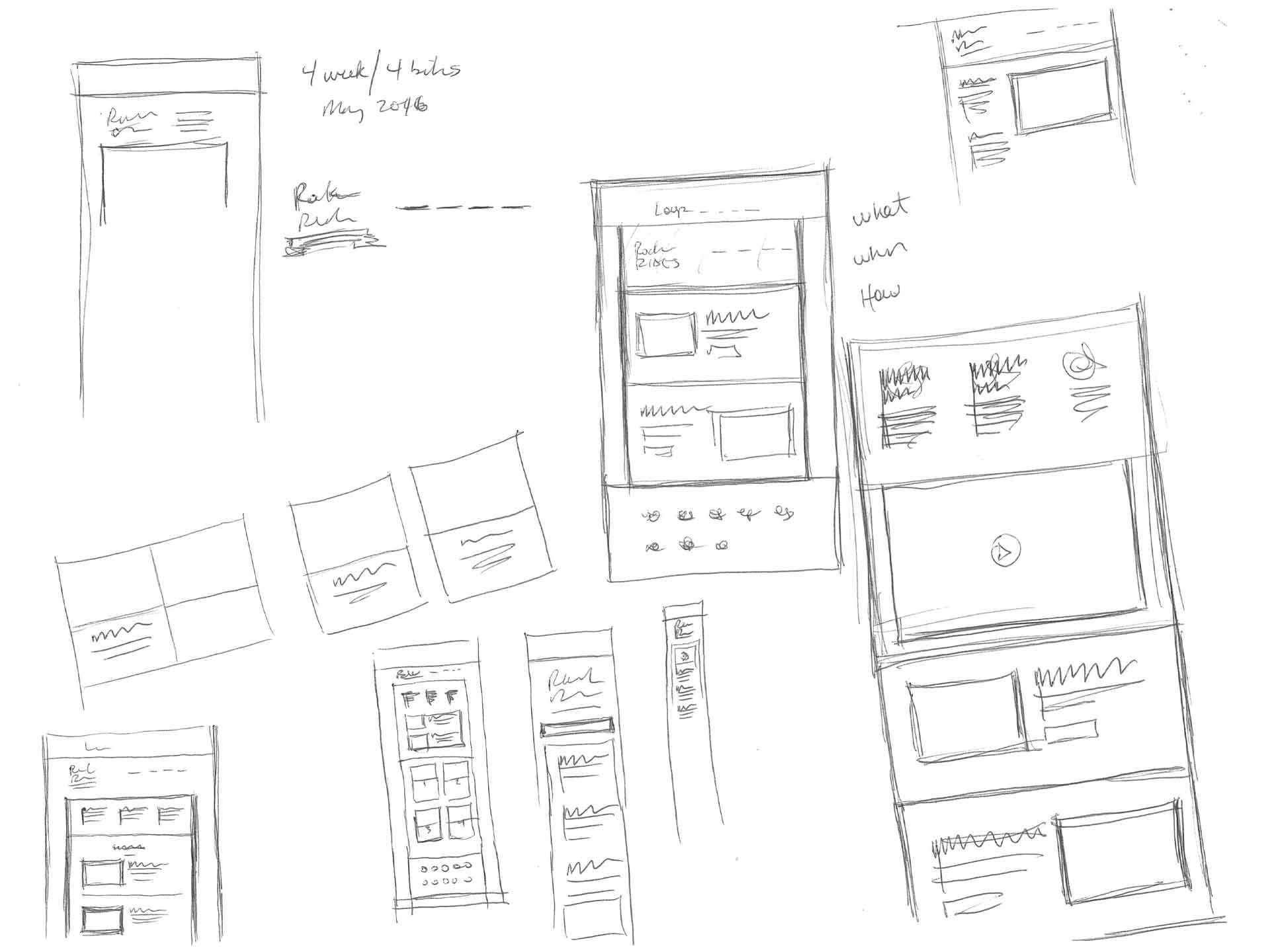
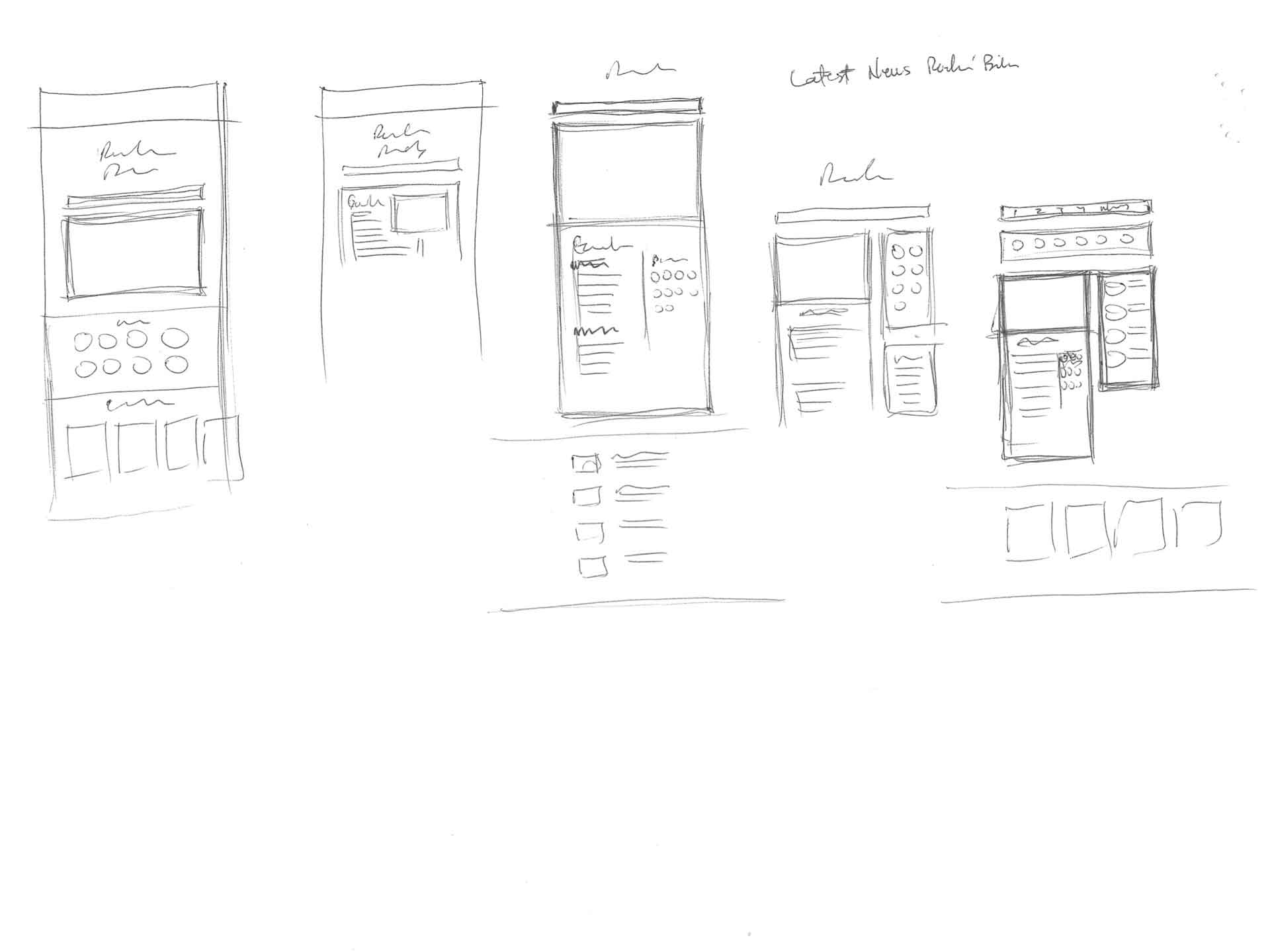
Preliminary Website Sketches:
My main task for Rockin’ Bikes was to focus on the website build. These quick wireframes illustrate some early ideas.

Logo:
One of the team members was tasked to develop a logo… this is what was eventually chosen.




Photography:
A couple days after the project briefing, we scheduled a photo shoot with our 4 bikes and with our spokesmodel April Rose. My biggest concern was to ensure a healthy balance of motorcycle and sex appeal.
Video Influence:
During the photo shoot, our videographer captured some nice simple footage that we used for a quick teaser video. This footage was important because it inspired me to include video as a textural component to the website, something we had never done before.
Website
Modern and dynamic
Since the video footage came out a well as it did, I challenged myself to include it into the Rockin’ Bikes layout, from page to page. We also reexamined our content strategy during this promotion to create a variety of bite-size pieces of Rockin’ Bikes posts/content that could easily share on social media.
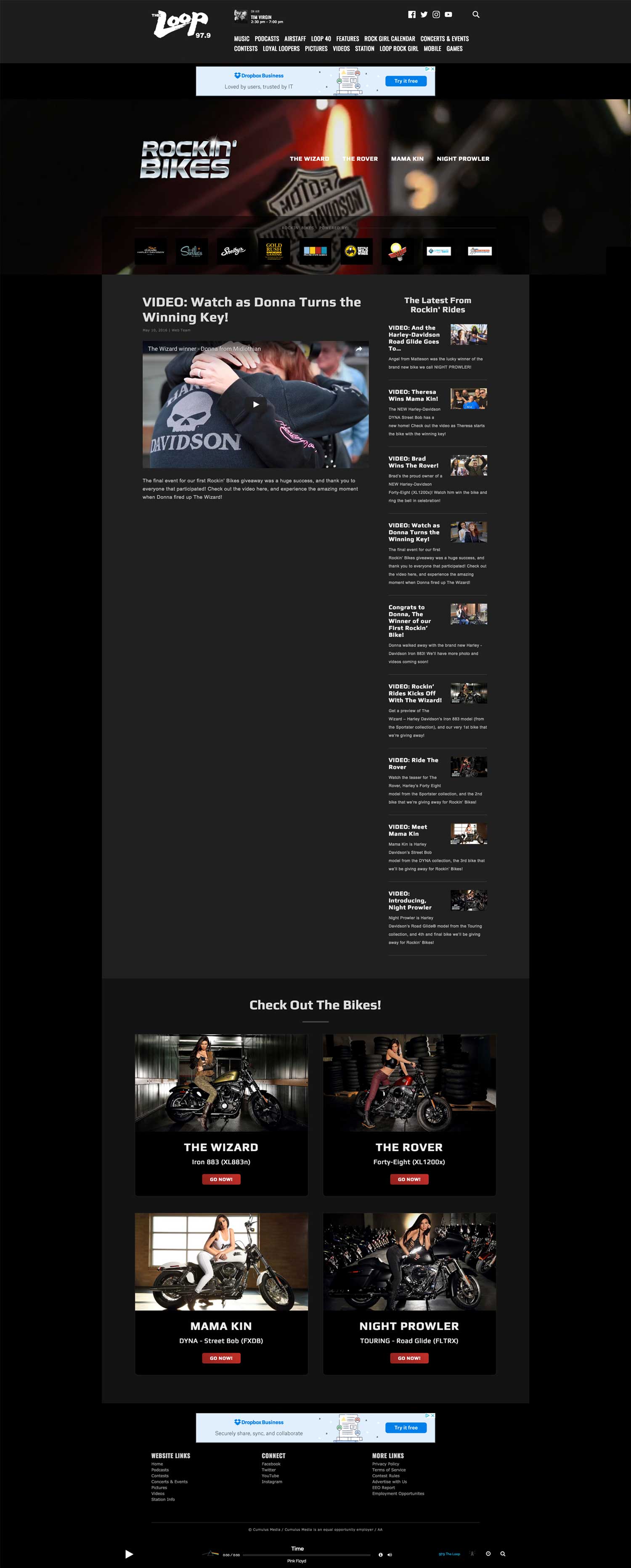
Main Landing Page:
This video scrolls through the main landing page for Rockin’ Bikes, and demonstrates the dynamic video background.
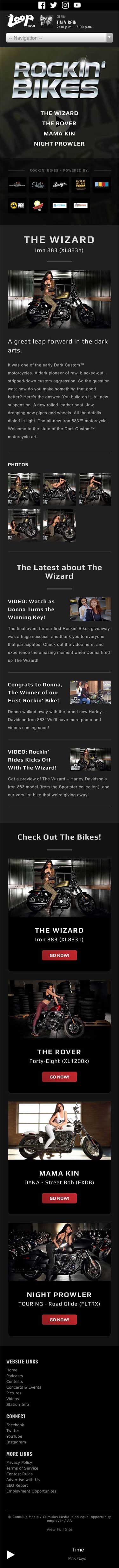
Night Prowler Page:
This video showcases the content on the page for the biked called “Night Prowler”. You’ll see info/specs for the bike, a photo gallery, and other content/posts that pertains to this specific bike.


Main Landing Page:
This website is fully responsive. Both of these figures are scrollable, helps to showcase the page layout. (scrollable)


The Wizard Page:
These two figures showcase the responsiveness for the page for The Wizard. (scrollable)

Example of Content Post:
We shared many of these smaller posts on Facebook as a simple “success” story to encourage participation from other listeners. (scrollable)


Videos
Generating depth, impact
We leaned on the video component pretty heavily, overall, for this whole promotion. From a website standpoint, video offered more depth and visual interest to my presentation. From a content standpoint, video provided us with a better narrative to share with our audience. From a revenue standpoint, video gave us a tangible success story for us to share with clients to demonstrate the value of investment.
Textural Video:
This is a sample of the “textural” video we created to play on loop in the background of each motorcycle’s “masthead”.
More Video Samples:
The first video is the introduction video for “The Wizard”. The second video is a recap video from the final giveaway event. Both videos were used as sponsored posts on Facebook to target, then entice, more people within The Loop’s demographic.
Results
Sparking an evolution
The Rockin’ Bikes promotion changed our website game completely. Up until this point, for numerous reasons that I won’t bore you with, we hadn’t built a website quite as sophisticated as this. This website paved the way for the design and content strategy of other successful sites I built for PIQNIQ, The Nights We Stole Christmas, and the Loop 40th Anniversary.